بسم الله الرحمن الرحيم مرحبا بكم في هذه التدوينة الجديدة التي بعنوان طريقة عمل قائمة منسدلة إحترافية بثلاث مستويات في بلوجر ومن المعروف أن المدونة من أجل أن تكون متجاوبة وفعالة يجب ان تحتوي على بعض الإضافات مثل السلايد شو والقوائم المنسدلة وآخر المواضيع وغيرها وفي هذه التدوينة سنتكلم عن القائمة
المنسدلة وها هو مثال للمعاينة قبل الشرح
والآن لنبدأ
أولا سنقوم بفتح بلوجر ثم نتوجه إلى المدونة التي نريدها وبعد ذلك إلى قالب ثم تحرير html طبعا تذكر عمل نسخ احتياطي لكي تستعيده في حاله اذا اخطأت
طبعا هذه المدونة ستكون جديدة لذا سنقوم بنسخ بنية html من البداية مكان الأكواد الموجودة وهي كما بالصورة
وبعد أن وضعنا هذه الأكواد في القالب سنقوم بعمل القوائم بالترتيب أولا سنستخدم وسم <ul> لعمل القائمة الرئيسية وبداخلة عدة وسوم <li> والتي سيكون بداخلها أسماء
القوائم كما بالصورة التالية
والآن حتى لا نطيل عليكم سأقوم بوضع صورة لبنية html كلها لكي نتجه إلى خواص css
وهذه هي صورة انتيجة حتى الآن
وهذا كل ما نحتاجه من html والأن لنتوجه إلى css لنعطي القائمة ستايل خاص بها
ملاحظة: كل أكواد css ستوضع بداخل وسم <b:skin>
أولا سنحتاج إلى أن نعطي الصفحة عرضا مناسبا وكذلك سنعطي عرضا وطولا للقائمة بأكملها وسنضيف الخصائص الأساسية للبنية كاملة
وبعد ذلك سنقوم بوضع الخاصية padding إلى li لكي نعطيها عرضا وطولا مناسبين ثم سنخفي باقي القوائم الفرعية مؤقتا للتحكم في القائمة الرئيسية
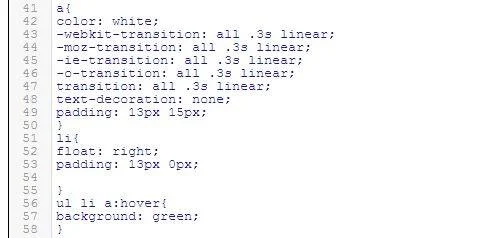
ثم نضيف الخاصية hover إلى القائمة الرئيسية لتغيير لون الخلفية عند وقوف الماوس عليها ونغير padding للعنصرين li و a كما بالصورة
ثم بعد ذلك نأتي إلى القوائم الفرعية فعندما نقف بزر الماوس على القائمة الرئيسية ستظهر القائمة الفرعية ونعدل على خصائص القائمة الفرعية
ثم نظهر القائمة الثالثة ونجعلها أقصي يسار القائمة الثانية ثم نعطيها أيضا خصائصها مثل الخط ولون الخلفية
ونعود مرة أخرى إلى وسم ul في القائمة المنسدلة الثالثة ونعطيه class="third-menu1" وبعدها نذهب إلى css ونضع هذا الوسم إلى الأعلى كما بالصورة
والآن سنضع اللمسة الأخيرة وهي عندما يقف الماوس داخل قائمة منسدلة تبقى الخاصية hover لازالت فعالة على العنصر الرئيسي ولنطبق ذلك أضفنا إلى تلك
القوائم لو نتذكر class يسمى menu-sup1 في الرئيسية ولكن سنغير مكانه بدلا من li إلى a ثم نطبق التلك الحركة إنظروا إلى الصورة
والآن قد إنتهينا , اترك تعليقا بالاسفل اذا كان لديك استفسار
نلقاكم في تدوينة أخرى إن شاء الله
موضوع من طرف عضو المدونه : Mohamed Hesham